2023年10月から、通称「ステマ規制」という法律が始まるようですね。
私は専門家でもなんでもなく、誤った情報を出すのが怖いので、この法律自体には特に触れません。
さて、私が使わせてもらってるテーマ「Cocoon」ですが、ウィジェットが豊富に用意されています。
その中、「コンテンツ上部」は、ページのかなり上の方、ヘッダーメニューのすぐ下にテキストを配置できます。
ページにアクセスされれば、まず目に入る位置に、テキストを置けるんですね。
しかし、そのままテキストを置くと、以下のようになります。

なんか…寂しいですよね?
そこで今回は、私が使わせてもらっているテーマ「Cocoon」で、ページ上部にテキストをイイ感じに追加する方法を解説していきます。

どんな感じになるかは、このページの上を見てね!
まず、追加する方法を全部解説します!
早速、テキストを追加していきましょう。
あ、先にどんなテキストを表示するかは用意しておいてくださいね。
やることは以下の通りです。
- バックアップを取る!
- テーマファイルエディターで、一部のファイルに追記する
- ウィジェット「コンテンツ上部」に「ブロック」を追加し、コードを記載する
順番に、詳細を見ていきましょう。
バックアップを取る!
先に、今の環境のバックアップを必ず取っておいてください。
また、戻し方も先に確認し、戻せるようにしておいてください。
今回、テーマを構成するファイルを操作することになります。
それにより、表示が崩れたり、サイト全体が表示できなくなったりする可能性があります。
万が一そうなっても元に戻せるよう、バックアップの取得は忘れずに行ってください。
何があっても私は責任を取れませんので、やるなら自己責任でお願いします。
テーマファイルエディターで、一部のファイルに追記する
では、具体的な手順です。
ここから、テーマを構成するファイルを操作します。
もし親テーマをそのまま使っている場合、アップデート時にこの設定(に関わらず、ファイルに記載したカスタマイズ内容)が消えるため、子テーマの使用を推奨します。
「カスタマイズ」の「追加CSS」に記載する方法でも実現できますが、その場合、ここで記述する内容以外に必要な記述が増えます(メディアクエリのことです)。
CSSに関する知識がない場合は、あまりオススメしません。
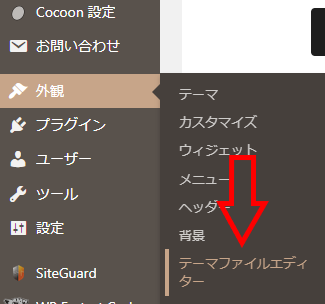
まず、テーマファイルエディターを開きましょう。
管理画面の左メニュー「外観」の中にある、「テーマファイルエディター」を選択してください。

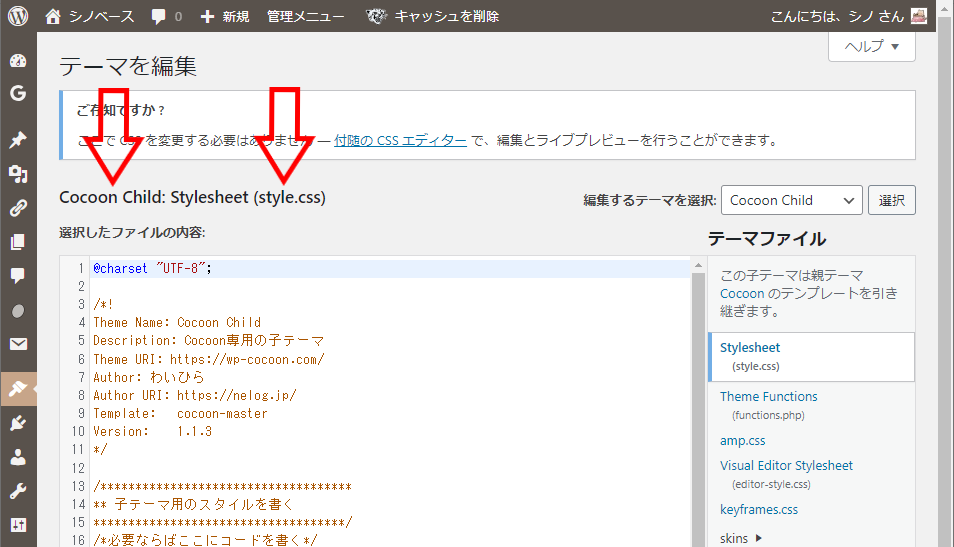
すると、WordPressの管理画面上で、文字通りテーマのファイルを編集できるエディターが開きます。
そこで、改めてテーマ「Cocoon Child」が選択されていることと、現在選択されているファイルを確認します。

今この例は、編集対象の「style.css」が選択されています。
もし他のファイルが選択されていたら、右欄から「style.css」を選択しましょう。
そうすると、元々記載があるかと思います。
自分でゼロから子テーマのファイル群を作成している場合、今回の方法そのままでは上手くいかないので注意してください。
その場合、メディアクエリの記載もするようにしましょう。
ここから、特定の場所に、特定の記載を追加していきます。
まず、10行目よりちょっと下のところ、以下のような記述があるはずです。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/このすぐ下に、以下の内容を追記してください。
.uq_topBlock {
text-align: center;
}
.uq_topBlock > p {
display: inline-block;
padding: 0.5em;
background-color: #ffffff;
border-radius: 0.5em;
}次に、今度はさらに下のところ、がんばって以下の記載を探してください。
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}ここには、似たような部分がいくつも並んでいると思います。
そのうち、/*834px以下*/という部分です。
この、/*必要ならばここにコードを書く*/というところに、以下の内容を追記します。
.uq_topBlock > p {
width: 100%;
}追記したあと、以下のようになっていればOKです。
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
.uq_topBlock > p {
width: 100%;
}
}この数字を見間違えて、別のブロックに追記してしまうと、狙った表示にならないので気を付けてください。
繰り返しますが、記載を追加するのは、「834px以下」のところです。
最後に、入力欄下にある「ファイルを更新」ボタンを押せば、ここの手順は完了です。
ウィジェット「コンテンツ上部」に「ブロック」を追加し、コードを記載する
では、次にウィジェットにブロックを追加していきましょう。
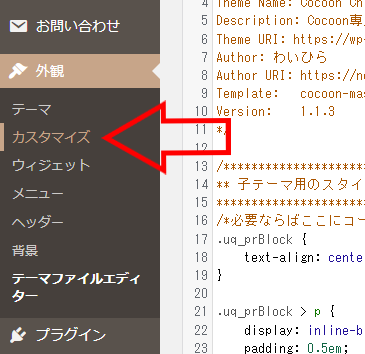
管理画面のメニューから、「外観」の中の「カスタマイズ」を選択してください。

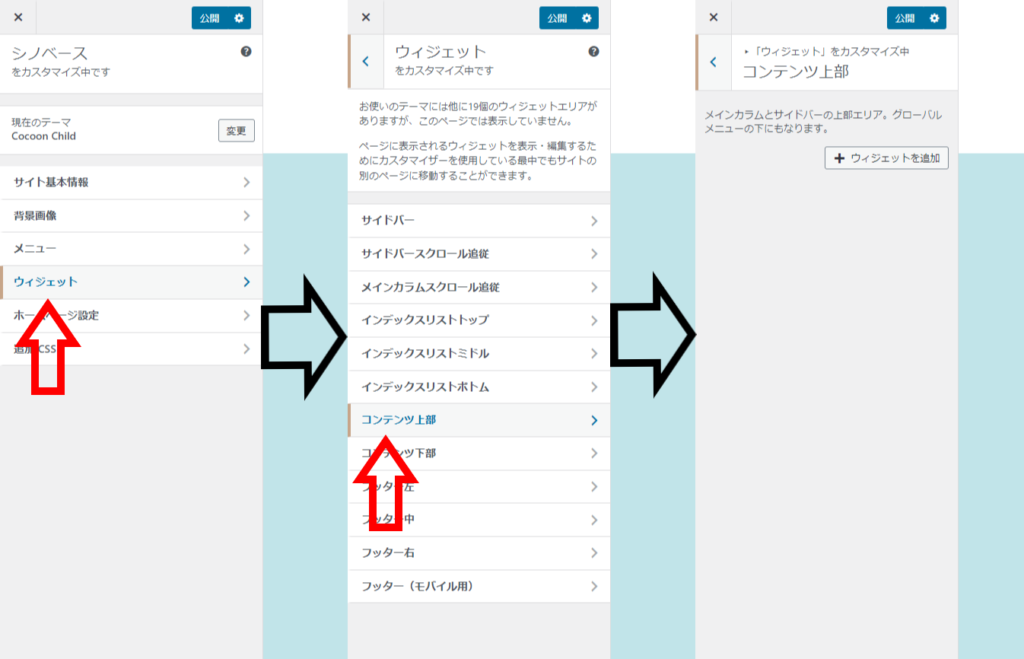
すると、実際の表示を確認しながら設定を行える「ライブプレビュー」画面が開きます。
その左メニューから、「ウィジェット」→「コンテンツ上部」を選択しましょう。

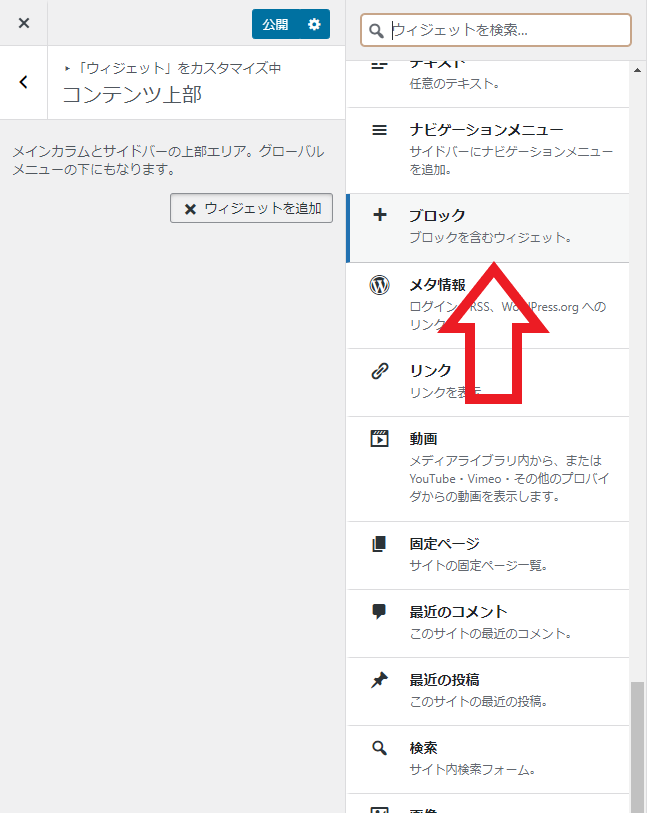
そこにある「ウィジェットを追加」から、「ブロック」を追加してください。
かなり下の方にあるので、下から探した方が早いでしょう。

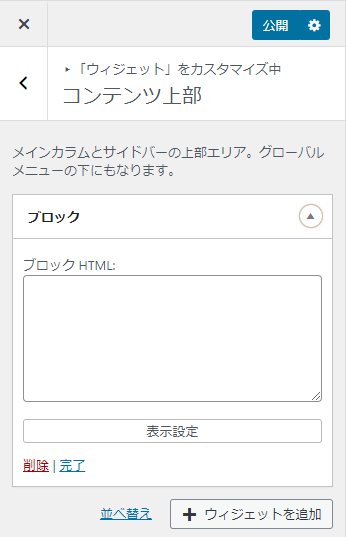
すると、入力欄が現れます。

ここに、以下の内容を記載してください。
<div class="uq_topBlock"><p>(ここに表示したい文字列を入力してください)</p></div>すると、右のプレビューで、しっかり表示されると思います。
改行したい場合、実際に改行するのではなく、改行したいところに<br>と入力してください。
問題なければ、上部の「公開」ボタンを押して反映させましょう。
以上で、上部にそれっぽく文字列を表示することができました。
やってることの解説
とりあえずこの表示ができればいい、あるいはHTMLやCSSが分からないという場合は、これ以降読まなくて大丈夫です。
ここからは、今回の設定で何をしているか、説明していきます。
HTML、CSSの知識があれば理解できるはず、カスタマイズも簡単だと思います。
もうちょっと微調整したいなどあれば、是非やってみましょう。
やっていること全体像
今回、大きく2つのことを行いました。
1つは、HTML要素の追加。
uq_topBlockというクラス名を付与したdiv要素と、その中にp要素を入れています。
こちらは、これ以上解説することはないでしょう。
もう1つは、このuq_topBlock、そしてその直下のp要素へのスタイル追加。
こっちがメインです。
CSSを詳しく見てみる
では、追記したCSSを見てみます。
今回影響があるのは、以下の部分です。
(省略)
.uq_topBlock {
text-align: center;
}
.uq_topBlock > p {
display: inline-block;
padding: 0.5em;
background-color: #ffffff;
border-radius: 0.5em;
}
(省略)
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
.uq_topBlock > p {
width: 100%;
}
}
(省略)上から2番目のブロックから見ていきましょう。
段落要素への設定
ここでは、uq_topBlockのすぐ下にあるp要素へのスタイルを指定しています。
いわゆる、子セレクターというやつですね。
やりたいことは、以下の通りです。
- p要素をinline-blockにする
- 余白を確保する
- 背景色を変更する
- 四隅の角を取って丸くする
1つ目のinline-blockは、横の長さを文字幅に合わせるためです。
プラス、中央揃えも上位要素へのtext-align: center;だけで済むので、今回採用しました。
uq_topBlock自体に対するスタイリングは、これを実現するためのものです。
この中央揃えのテクニックは、覚えておくと結構色々なところで使えると思います。
paddingは領域自体を広げ、背景色(background-color)に余白を持たせています。
border-radiusは、他の領域の角も丸かったから入れています。
以上の設定で、PC幅やタブレット幅の時は文字とその領域が真ん中に配置され、文字を綺麗に囲む領域が表示されるようになっています。
メディアクエリ設定
メディアクエリとは、表示する幅に応じて適用するスタイルを変更する手法のことです。
今回、834px以下と書かれている通り、ページの表示サイズが834px以下の場合に適用する設定を別途入れました。
意図としては、ブラウザの表示幅がスマホ幅以下の時の設定ですね。
ここでは、文字を囲む領域(p要素の幅)が画面いっぱいになるように設定しています。
ちなみに、PCのブラウザで見ているなら、実際に横幅を狭くしてみてください。
ある程度以上狭くすると、実際に横幅がブラウザいっぱいまで広がると思います。
メディアクエリは、CSSをやる上では欠かせない技術の1つです。
もし勉強するなら、是非身に付けておきたいですね。
まとめ
今回は、テーマ「Cocoon」で、ヘッダーメニューのすぐ下にイイ感じのテキストを追加する方法を解説しました。
繰り返しになりますが、後半で解説した内容も理解できれば、応用することも当然可能です。
もし「こうしたい!」があれば、バックアップを忘れずに取った上で、チャレンジしてみてはいかがでしょうか。



コメント